以前このブログで公開したHUAWEI WATCH GT2向けのウォッチフェイス作成方法ですが、マニアックな記事の癖に多くの人に見てもらえて感謝。というわけで今回は今期ついに発売になったHUAWEI WATCH3シリーズ向けのウォッチフェイスの作成方法を書いていこうと思います。
今回作成したのは、HUAWEI WATCH GT2 PROシリーズのデフォルトだった「BlackTie」というウォッチフェイスをデザインスクラッチを行い再現しました。
実際のテーマファイルも添付するので、参考になれば幸いです。
暇を持て余した結果。HUAWEI WATCH3のウォッチフェイス作りました。GT2シリーズにあるBlackTieをデザインスクラッチで真似て見ました。我ながらクオリティ高い。 pic.twitter.com/8FkeqYhjVI
— ZAKI LABOガジェットレビュー (@ozakizaki1) August 6, 2021
HUAWEI ThemeStudioダウンロード・インストール
前回紹介したHUAWEIの謹製ウォッチフェイス作成ツール(Huawei Watch Face Designer)ですが、いつのまにか色々統合されてHUAWEI ThemeStudioなるソフトなっていました。ウォッチフェイスだけでなく、HUAWEI製スマートフォンのテーマなども作れるソフトウェアですね。
そのソフトにウォッチフェイスツールも統合されていました。まずは以下よりHUAWEI ThemeStudioをダウンロードし、インストールしましょう。
https://developer.huawei.com/consumer/en/huawei-theme-studio/
Theme Studioを起動すると画像のような選択になるのでWatchFaceを選択しましょう。
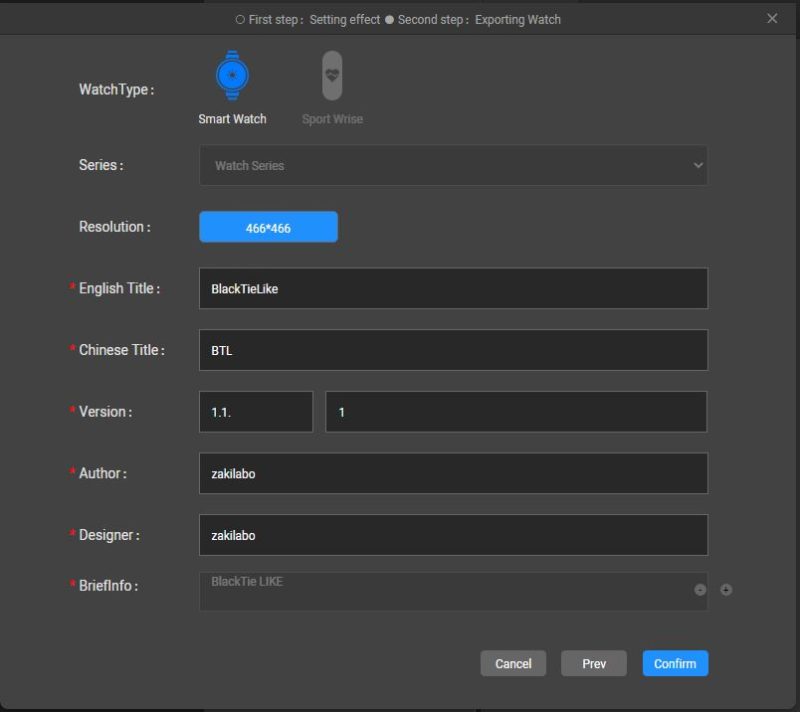
新規作成
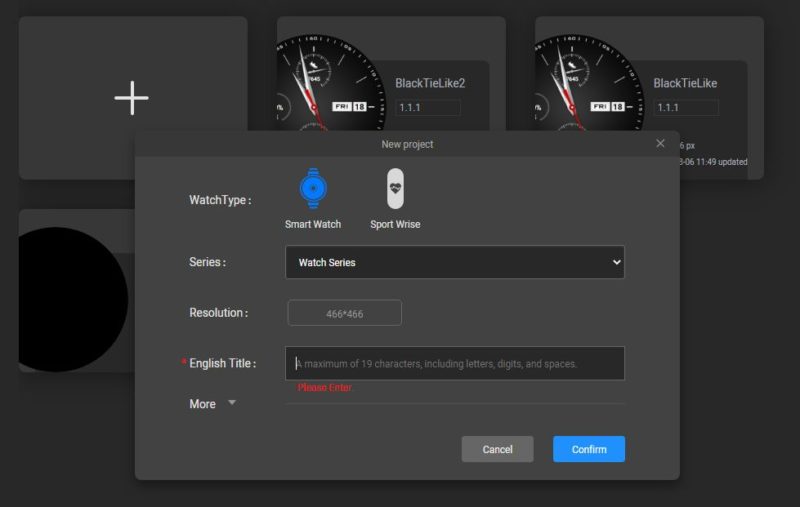
プラスマークから新規プロジェクトを作成します。
- Watch Type…Smart Watch
- Series … Watch Series
- Resolution … 466ピクセルを選択
- タイトル … 英語でプロジェクト名をつけます。
Moreを押すとその他の情報(製作者など)も入れられますが割愛します。
作り方 参考テーマファイル配布
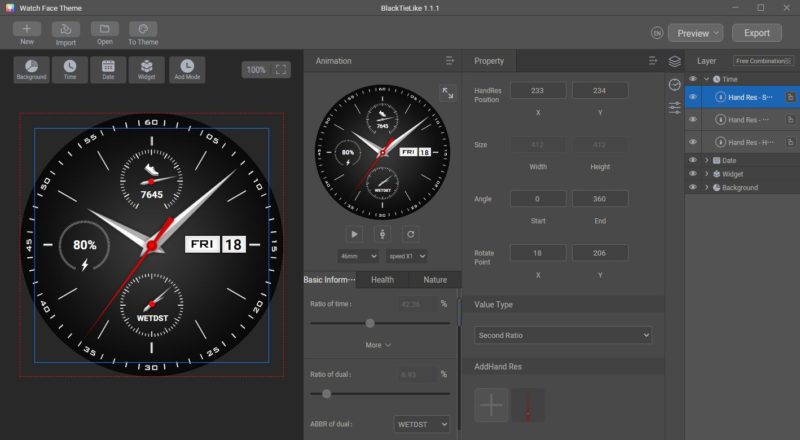
いきなりなんですが、最終的にこうなります。ここから先は実際のファイルを見ながらのほうがわかりやすいと思います。なんで今回作成したBlackTieコピーのウォッチフェイス編集ファイルを以下よりダウンロードし、合わせて見てもらえればと思います。以下よりファイルをダウンロードしてください。
編集ファイル
"BlackTieLike2"というファイルが編集ファイルです。解凍しフォルダをそのまま以下のディレクトリに放り込むと、HUAWEI Theme Studioで起動した際にプロジェクトが出来ているはずです。ちなみに実際のウォッチフェイステーマファイルは画像ファイルの方にhwtが入っています。
C:\ユーザー名\AppData\Roaming\ThemeStudio\watchfacespace\
※AppDataは隠しフォルダかも?その場合はWindowsのエクスプローラーで表示させる設定にしてください。
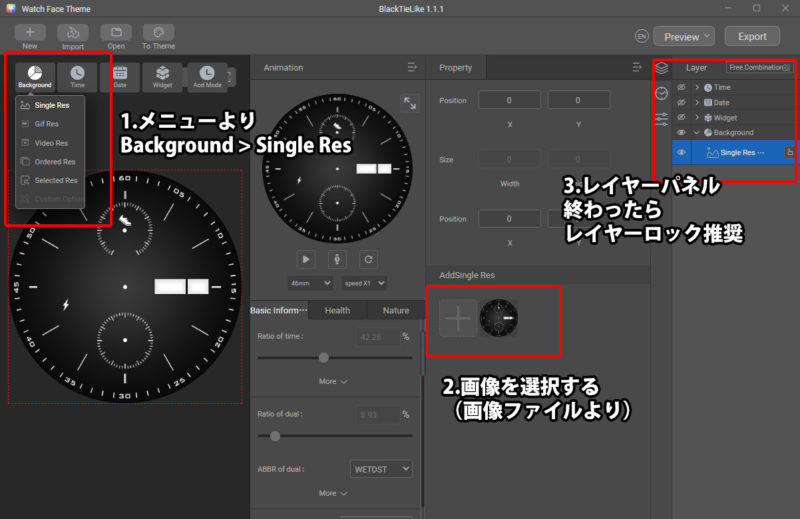
背景の設定
まずは盤面を設定しましょう。これだけで作業がすごくしやすくなります。
左側のメニューより Background > Single Res を選択します。ちなみに、背景は重ねたりも可能です。動画ファイルなども扱えますので超リッチなウォッチフェイスを作る事も可能ですよ!※今回は割愛します。
右側メニューにAddSingle Resという項目が現れるので、そこで添付した「画像ファイル」の中から文字盤.pngを選択し設定してください。
最後にもう背景は操作しないので、右側のレイヤーパネルでレイヤーをロックしましょう。基本的にマウスドラッグ操作になるので、誤って操作してしまうと面倒です。なんとこのソフト"戻る"機能が無いんですよね…!!間違って触ってずらしてしまい発狂してしまいそうになるので、作業ごとに終わったらレイヤーロック推奨です。
時針・分針・秒針の設定
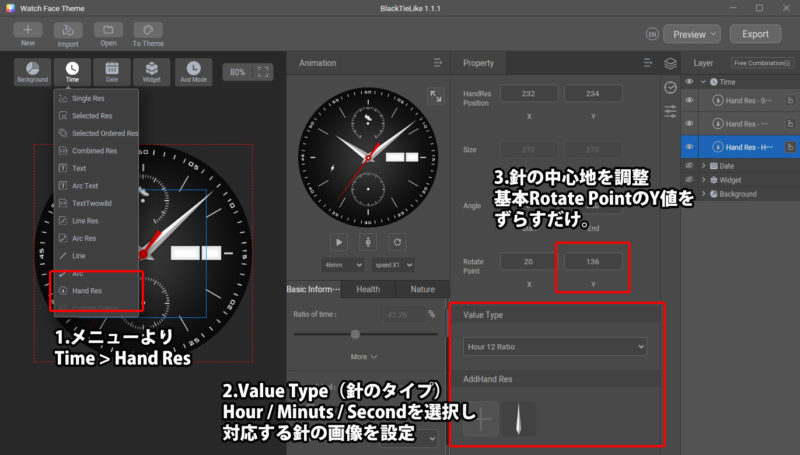
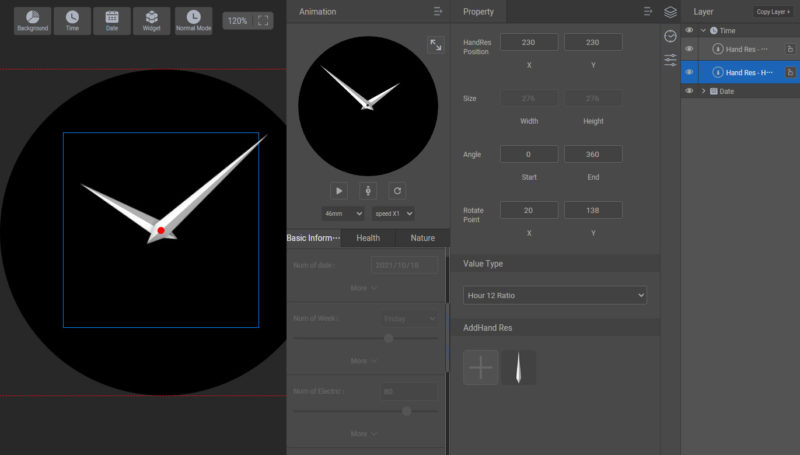
お次は針の設定。時針・分針・秒針をそれぞれ設定していきます。左側のメニューより Time > Hand Res を選択します。
Value Typeという所にこの要素が一体なにを表すものなのかを設定します。このValue Typeは選択する要素によって使用できるデータが違います。
Timeカテゴリ > Hand Resでは時間に関する値しか選択出来ません。
今回はHour / Minuts / Second(時分秒)をそれぞれ設定します。合計3つ分の針が必要という事ですね。針の画像も添付ファイルからそれぞれPNGファイルを選択してください。
針をどこを基準に回転させるかはRotatePointのY値を調整すればいいだけです。プレビューの赤丸を基準に回転しますので微調整してください。
曜日と日付の設定
お次は曜日と日付の設定です。それぞれわけて説明します。
曜日
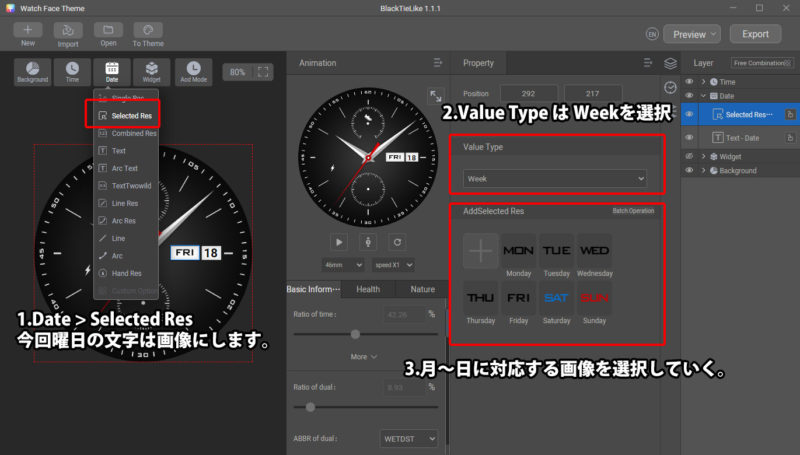
曜日に関しては標準テキストを使えば配置するだけで楽なんですが、略語 Monday=MON といった表記が出来ないので、それぞれを画像にします。
左側のメニューより Date > Selected Res を選択します。ValueタイプをWeekにする事で、月~日までの画像を設定する事が出来ます。
添付ファイルより曜日の文字画像ファイルを一括で複数選択してください。そうすると一気に画像が読まれますが、違う曜日に違う画像が入ってしまうので、ドラッグして順番を入れ替えましょう。
日付
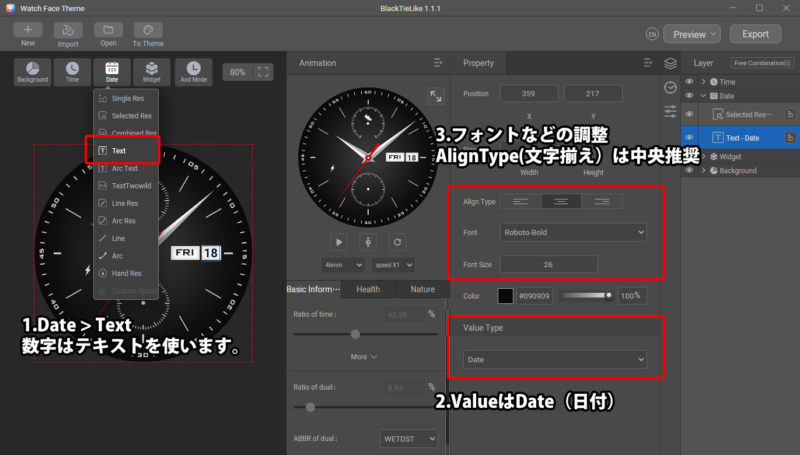
日付は面倒なのでテキストを使います。ちなみに曜日同様に0~9までを画像化して表示する事が出来ます。システムで使えるフォントは限られているのでこだわりたい方はここもこだわりましょう。
左側のメニューより Date > Text を選択します。ValueタイプをDate(日付)にする事で、日付が自動で表示されます。
ウィジェット関連(バッテリー・ステップ・デュアルタイム)
ここまでやってきたらなんとなく分かってきたと思います。基本はカテゴリーから何の要素かを定義する事が一番重要なポイントです。
時間と日付に関しては専用のカテゴリがありますが、その他の機能に関してはWidgetという形でひとくくりにされています。ウィジェットを選択すると一つの要素に対して"コンテナー"という単位で機能がまとめられますのでコレを1つの機能として作っていきます。
ステップカウント
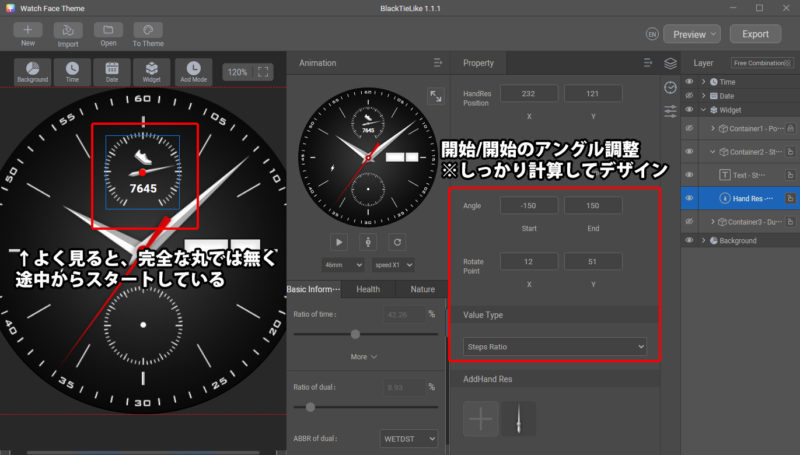
ステップカウンターもこれまでの日付などと同様の考え(ValueTypeをステップにするだけ)なんですが、ちょっと特殊な操作をお伝えします。
下記のステップカウンター、よく見ると完全な円では無く、約300度ぐらいで切れ込みが入っていますよね。
こういったインデックスで針を動かす場合、扇状の動きになりますがそれを可能にするのがアングルという機能です。
この場合スタート地点のアングルと、終了地点のアングルを調整して扇状の針進を再現します。
バッテリーカウント
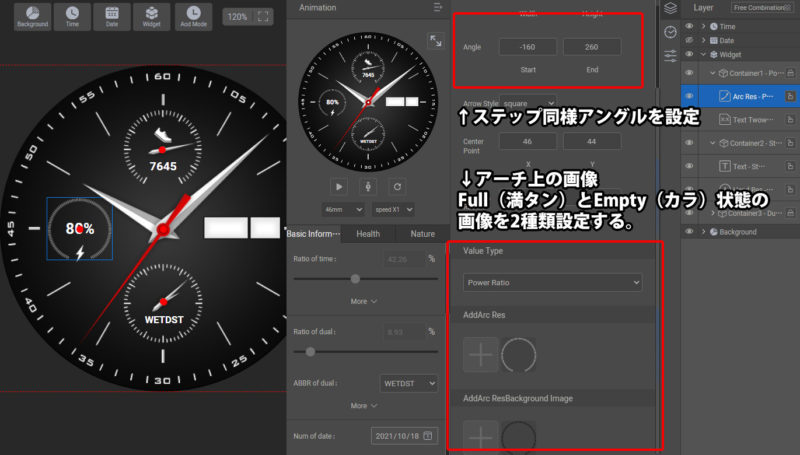
次に特殊なバッテリーカウント。ValueTypeはPowerです。バッテリーのデザインは中央にバッテリー数値を表示し、その周りをバッテリーを表すアーチ状のゲージが存在します。
実際に使うアーチ上の画像です。この画像を数値の%に合わせてマスクして、バッテリーゲージを表現します。
このアーチイメージもステップ同様に途中で切り込みが入っているのでアングルを設定します。
画像は、MAX(満タン)とEmpty(空)の状態の2種類を設定します。空画像の上にMAX画像を重ねて、扇状にマスクする事で再現出来るという事ですね。
AOD(常時表示)
メニューよりAOD MODEを選択すると、常時表示用のフェイスを作成出来ます。基本的に通常バージョンを作るのと差はありませんが、AODなんで背景などは廃したほうがバッテリー的にいいんじゃないかな?と思います。電池消費も大きくなるのでできるだけシンプルに作るのをおすすめします。あとAOD時はシステム的に制限があるので、使えないものを表示しているとコンパイル時にエラー出すので注意。
※針の画像などは使い回せるので、通常版のものをつかっています。
書き出し
最後は書き出します。HUAWEI端末ではお馴染みのhwtファイルを出力します。
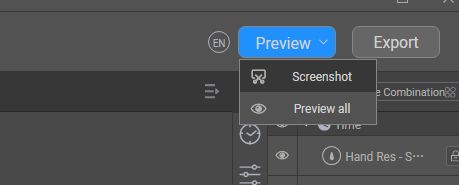
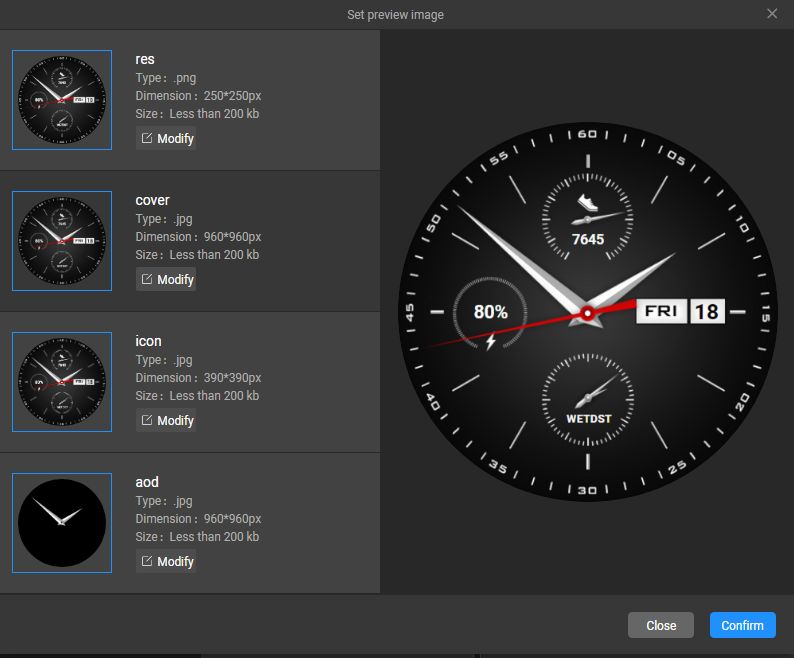
書き出しの前に、スクリーンショットを取得しましょう。右上のボタン(Preview)からScreenShotを選択。これは一体何をしているかというと、端末などに取り込んだ際に表示するサムネイルだったりを自動で作ってくれる機能です。
スクショが完了するとこんな感じ。サムネイルはそれぞれサイズが違うんですが、このボタンを押すと自動で作成してくれます便利!
最後に右上のボタンからExportをクリックすると書き出す事が出来ます。タイトルやバージョン情報など必須情報を入力後、Confirmで書き出しが出来ます。
※途中何かしらエラー文が出ますが、今回は気にせずExportを続けてOKだと思います。
以上で、ウォッチフェイスの書き出しが終了です。
端末に転送
さて、最後に端末にウォッチフェイスを適応する方法です。これはこれまでのHUAWEI WATCH GT2シリーズとまったく同じでMOD版ヘルスケアアプリを使用します。MOD版ヘルスケアは、有志が最新のヘルスケアを改造して配布しているんですが、今現在配布されてるMOD版はちょっと古いです。HUAWEI WATCH3シリーズの一部機能が使えなかったりするので、何かしら端末を用意しその端末にMOD版をインストールしてウォッチフェイスをインストールする時だけ切り替えるという使い方がベターかと。
MOD版は基本的にテレグラム上で配布されているのでそちらからダウンロードしましょう。以下はテレグラムリンクです。
ウォッチフェイス自体は母艦となるスマートフォンを変えても消えないので大丈夫です。ウォッチフェイスを転送後は、本ちゃんのヘルスケアが入っているスマートフォンと再度ペアリングしましょう。
※一応MOD版だけでも使えなくはないけど…
というわけでHUAWEI WATCH3シリーズのウォッチフェイスの自作方法についてでした!今回作成したBlackTie風ウォッチフェイスですが結構オーソドックスな機能だけを使って作成しています。実はウィジェットを切り替えたりというような高度なウォッチフェイスを作る事も出来るんですよね。
おそらく今回ご紹介した内容は全体の15%ぐらいなんじゃないかと思います。自分もまだまだ全体を把握出来ていないので(汗)
ちなみに、一番最初に下記のようなアニメーションウォッチフェイスも作ってみました。MP4が使えるのでこういうのもかんたんに実装出来るんですよね。
※ただしバッテリー消費が大きかった…
本職デザイナーが暇を持て余して作った本気のウォッチフェイスを見てくれ。
HUAWEI WATCH3からMP4も使えるからこういったアニメ要素も簡単に実装できる。 pic.twitter.com/ylxNyXWkp8
— ZAKI LABOガジェットレビュー (@ozakizaki1) July 21, 2021
HUAWEI WATCH3シリーズは実はAPK入れてChrome入れられたりと結構海外のギーク達が楽しめてる端末なんですよね。この先、もっとHUAWEIのエコシステムが進んだり、アプリ解析がすすめばそのありあまるスペックで非常に面白いスマートウォッチになるんじゃないかなーっていう感じです。